Case Study - Steiner Optics
Steiner Optics UX Design

Challenge
Steiner approached Gray Loon about giving their US market website a design refresh and tackling some challenging issues arising from having both consumer facing and law-enforcement/military only products.
Action
I led a team through the Design Thinking Process, starting with interviews and research, through the ideation phases, and on to wireframing, testing, iteration of desisgn, final visual design and deployment.
Results
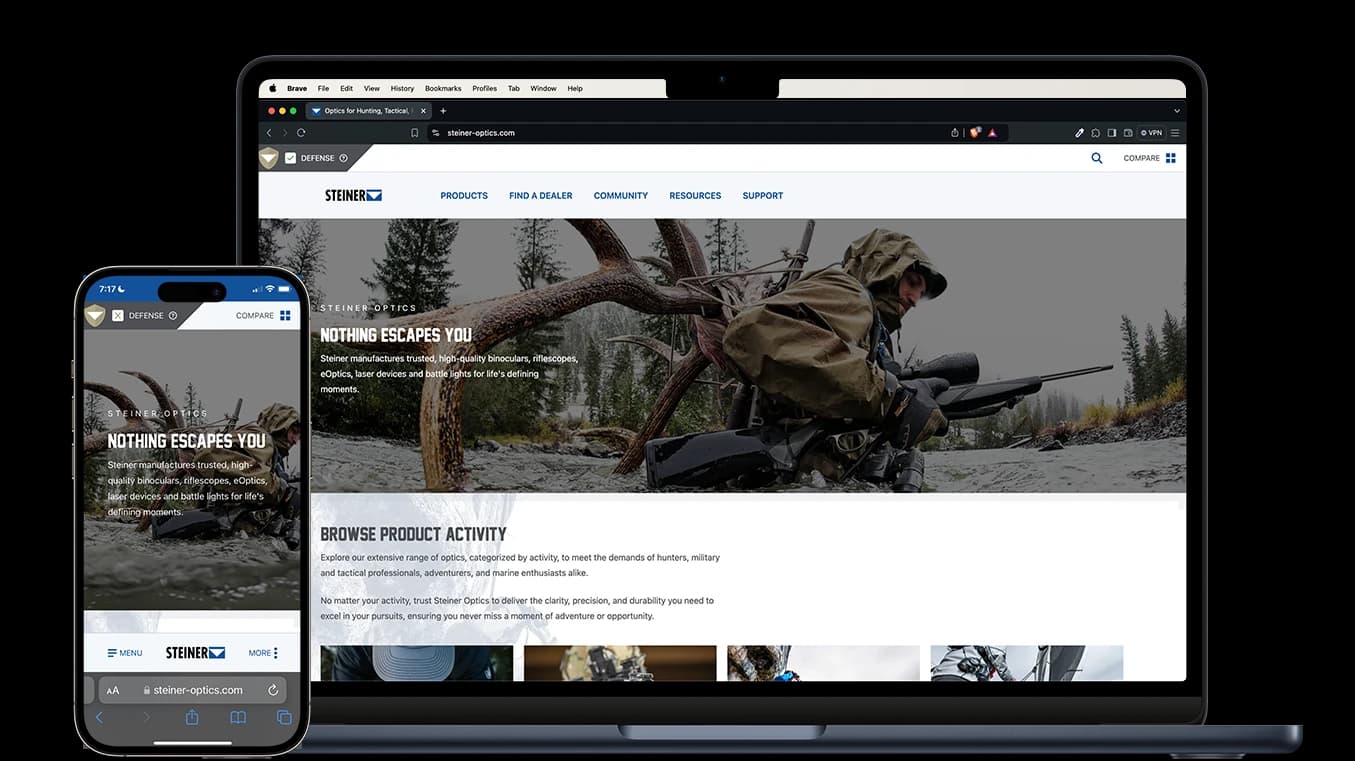
The Steiner re-design has largely been a success and has helped their segmented markets find products faster.
Comparing June - August 2023 vs 2024
+326%
User events increase
+323%
Total users increase
+333%
Page view increase
+381%
Sessions increase
My Roles
- Lead UX Designer
- Lead Creative and Visual Designer
Design Tools
- Adobe XD
- Adobe Photoshop
- Adobe Illustrator
- Maze
Credits
- Justin Neel, Lead Developer
- Eric Young, Frontend Developer
- Ashley Schalasky, Project Manager
Design Thinking Process
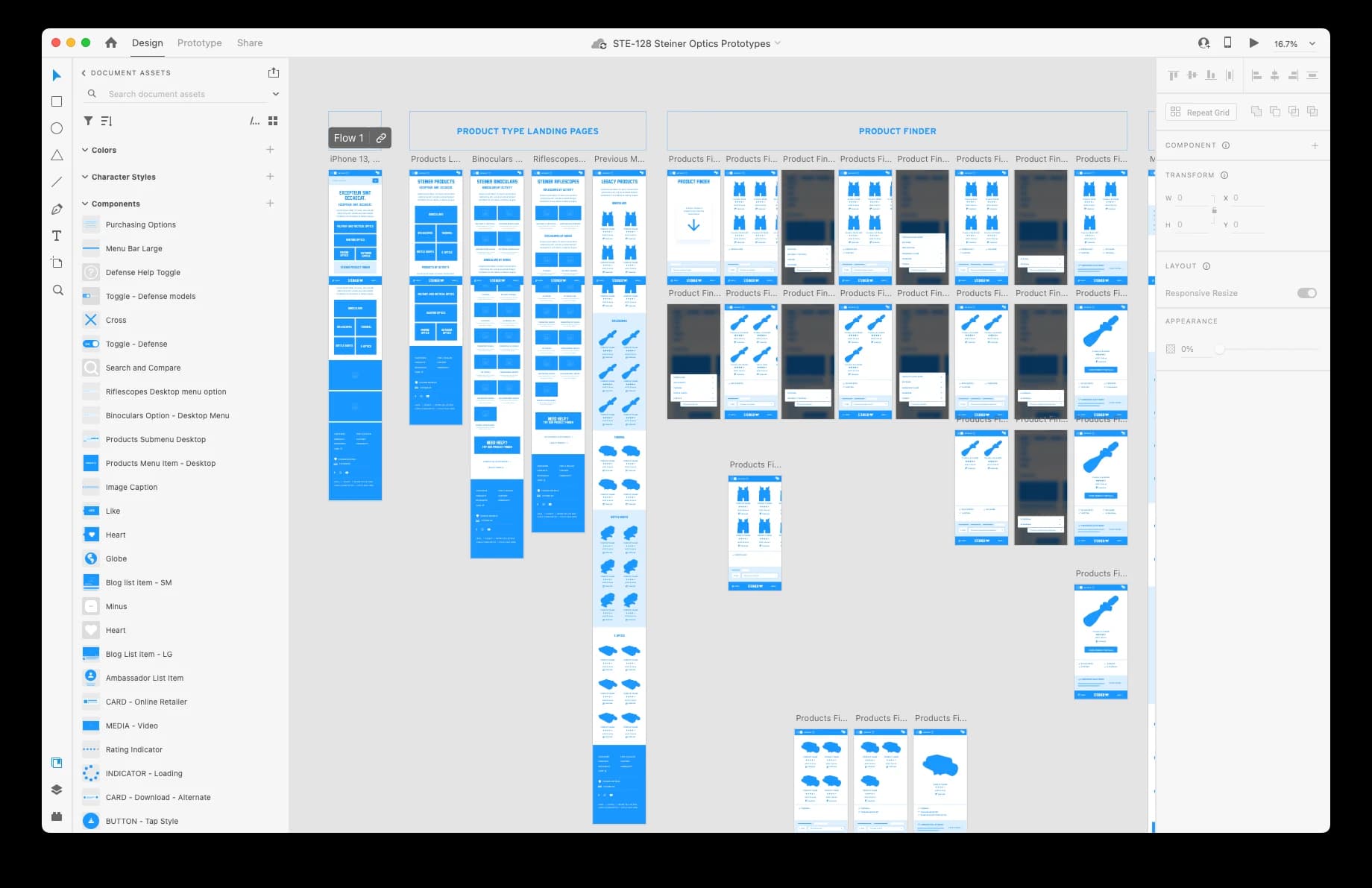
I led an extensive UX process that involved UX Research, ideation, prototyping, user testing and visual design.

Prototyping was integral part of the UX process. I was able to prototype all major user journeys and test them in Maze where discovered a few minor pitfalls and iterated design before production
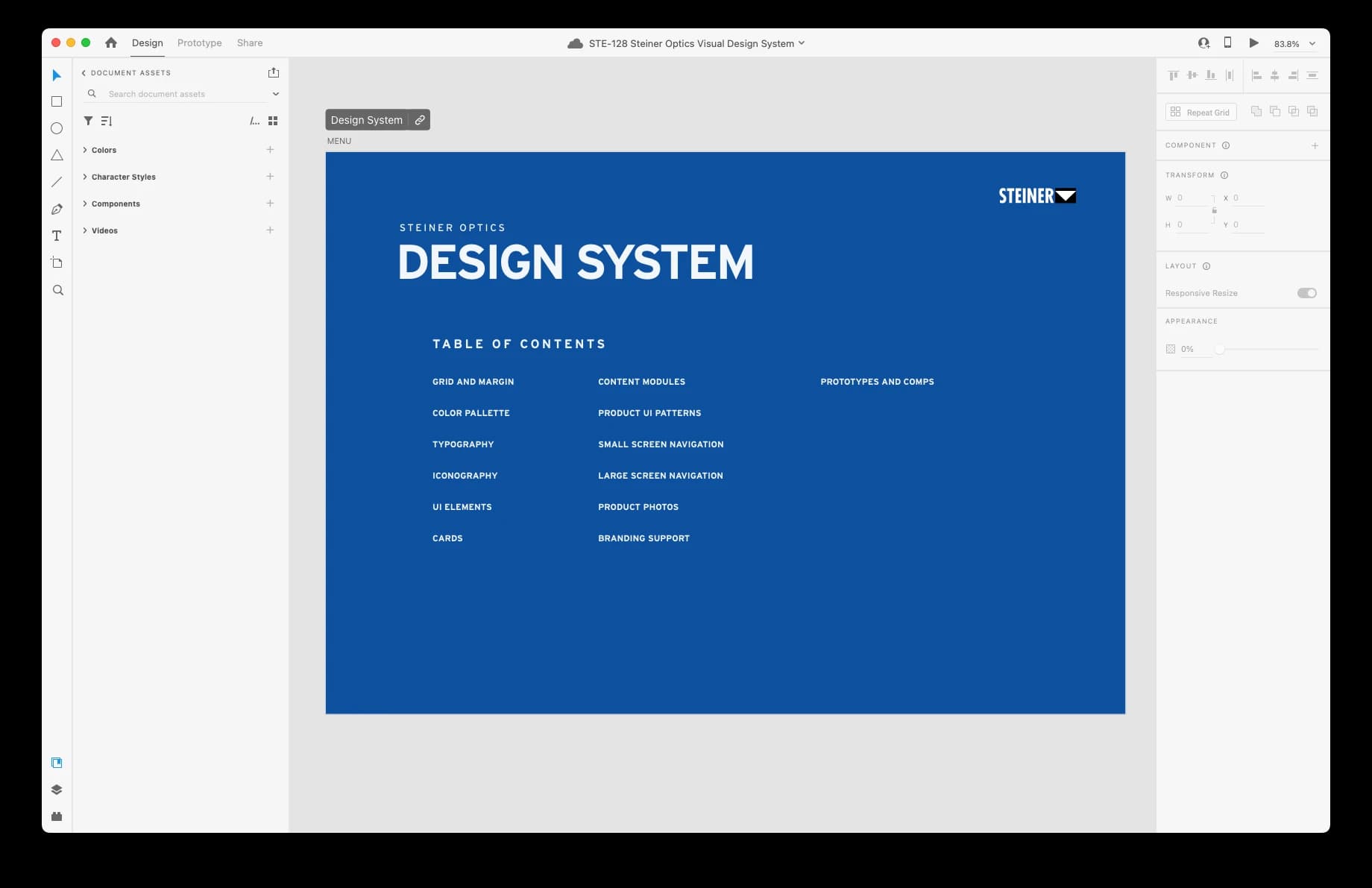
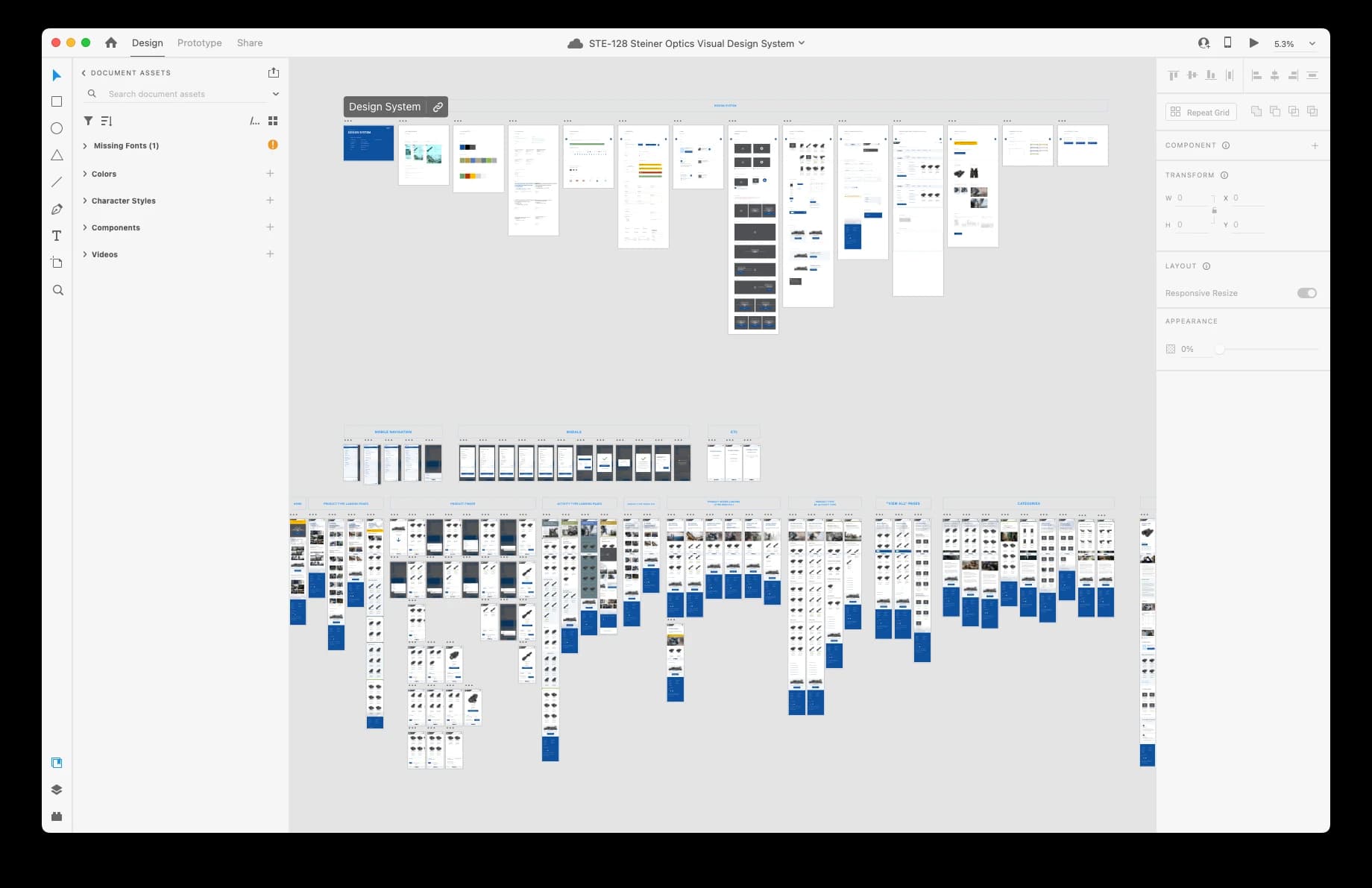
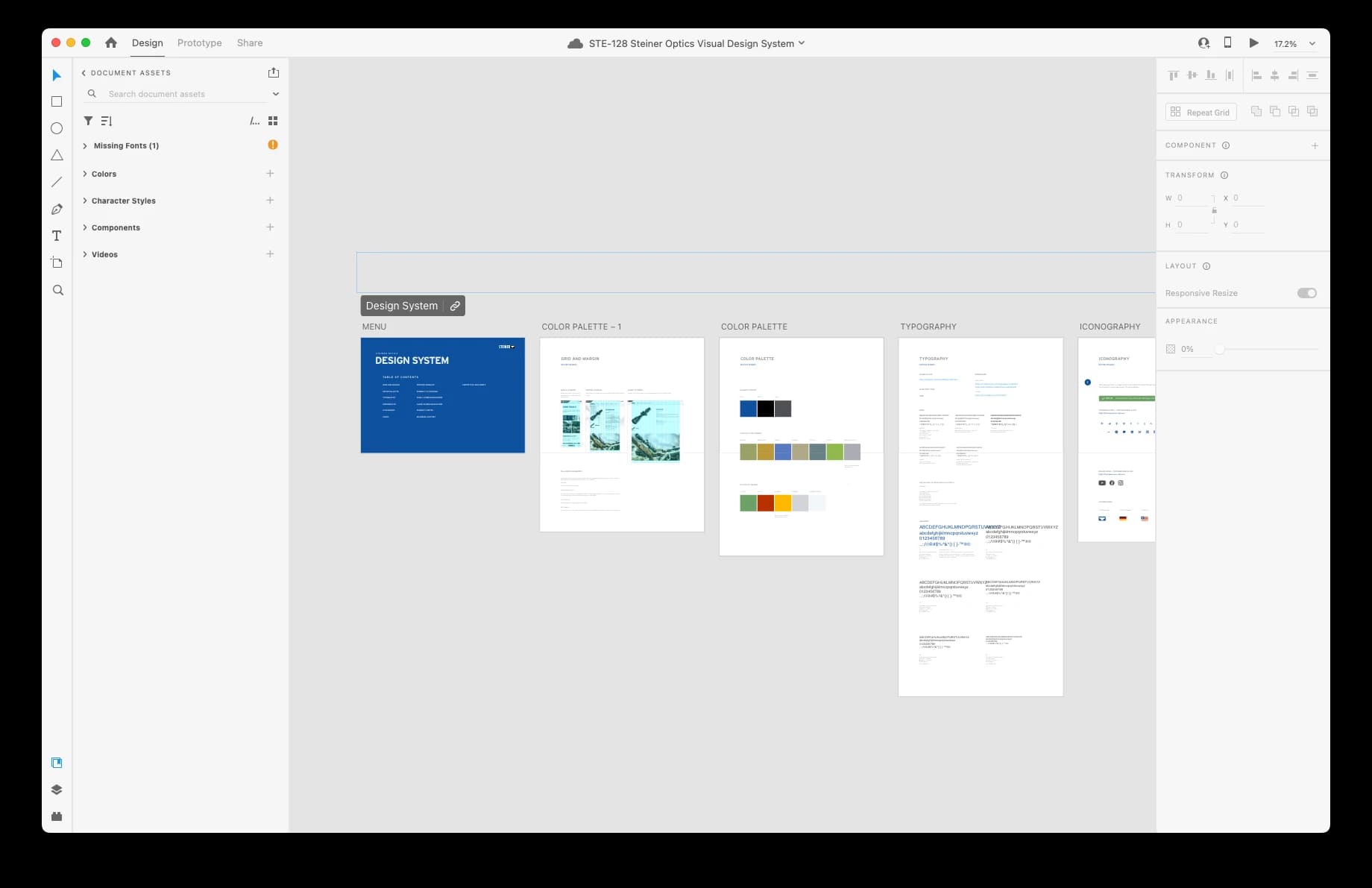
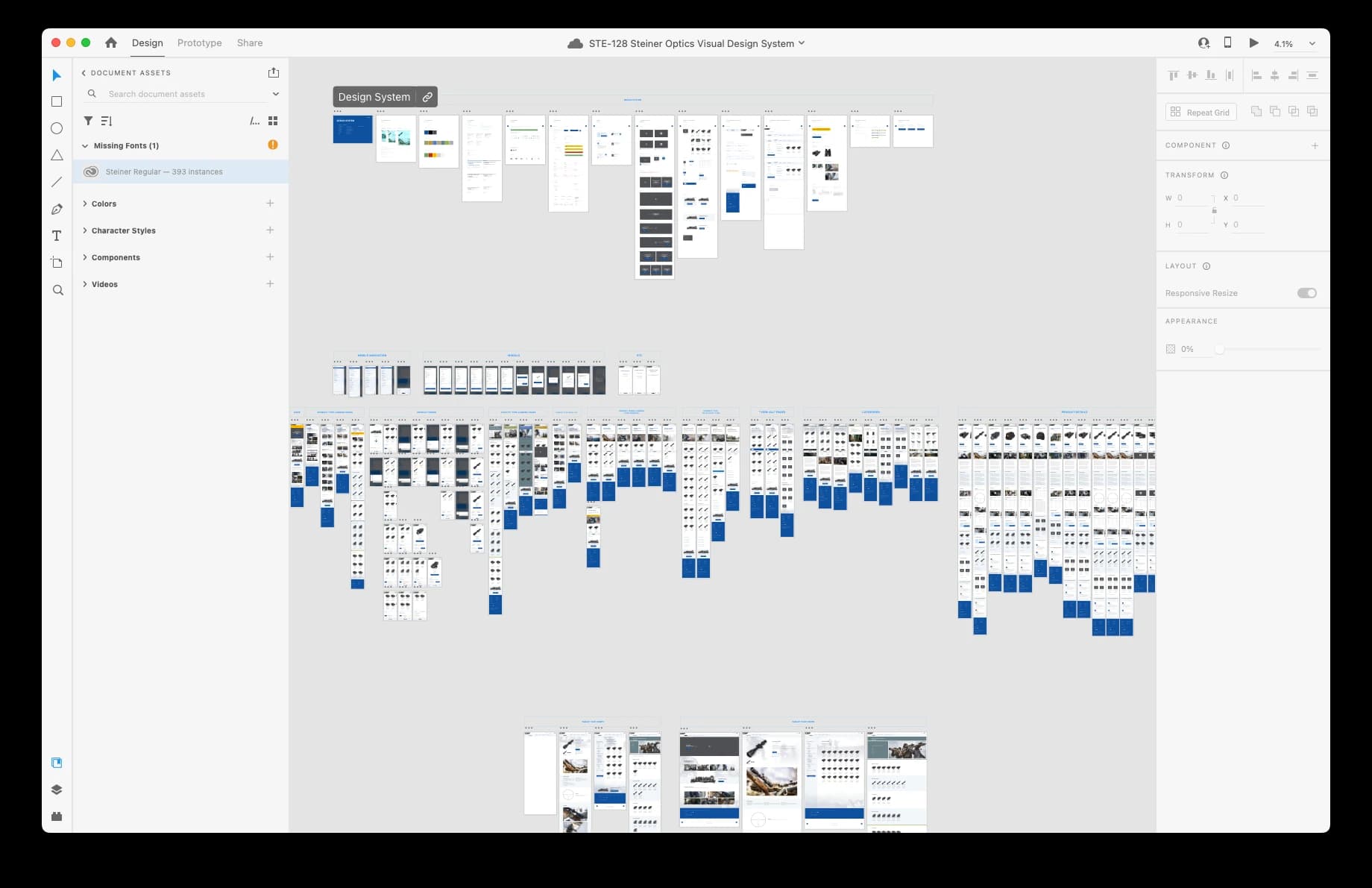
Design Systems
After research, prototyping and testing, I built an extensive Design System covering all aspects of design including typography, color use, components and modules. Included in the sytem were all landing pages designed in mobile, tablet and desktop sizes. This gave our engineers the ability to work fast and develop the site with a strong, component-based architecture.




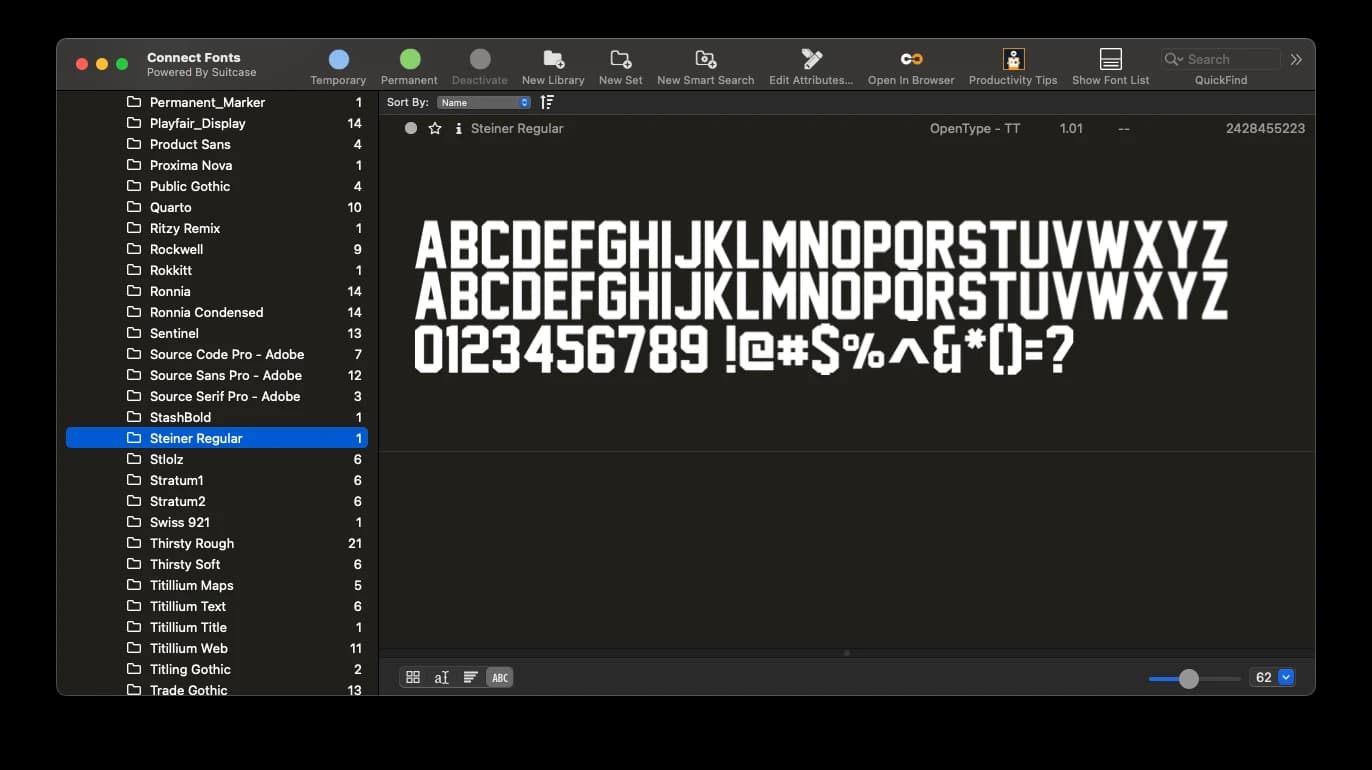
Custom Font
In the process of working with Steiner we recognized the need for a custom font, which I was able to design for them in Font Lab.

Check out the new Steiner Optics website