WebP Images and how they can improve performance
With modern browsers the days of JPEG and PNG are nearly gone. Utilizing a modern image format like WebP you can vastly increase performance while benefitting from improved Core Web Vitals scores.
With modern browsers the days of JPEG and PNG are nearly gone. Utilizing a modern image format like WebP you can vastly increase performance while benefitting from improved Core Web Vitals scores.
What is WebP?
WebP is a modern image format developed by Google that provides superior compression at smaller file sizes than more widely used image formats, such as PNG and JPEG. According to Google, images saved in lossless (uncompressed) WebP format are 26% smaller in file size than traditional PNG images. Also, lossy (compressed) WebP images are 25-34% smaller than comparable JPEG images of similar quality. The results are impressive:

PNG uncompressed - 900x600 pixels, 72 PPI 586kb file size

JPG 75% compression - 900x600 pixels, 72 PPI 94kb file size

WebP 75% Compression - 900x600 pixels, 72 PPI 21kb file size
Transparency
In regards to transparency, in the past we’ve relied on either GIF or PNG format images, both of which present problems. GIF images, while fairly small in size, do not support partial transparency, meaning that pixels are either fully transparent or opaque. This typically creates hard or “chunky” edges in images. Most graphics programs provide means to “dither” the solid pixels near transparent edges. While this can help visually to soften edges, it’s still not ideal. PNG images, on the other hand, can provide full alpha transparency throughout the image; however, this comes at a cost. PNG images are always lossless (uncompressed), and compared to JPEG, GIF or WebP are very large files and should be avoided if possible.
Now we have WebP which supports alpha transparency in both lossy and lossless images. Lossless WebP can fully support alpha transparency at a cost of just 22% additional bytes, and lossy WebP images can support transparency at file sizes up to 3x smaller than PNG.
In the following image example we exported 3 files that include transparency: a GIF with diffusion dithering, a lossless PNG, and a lossless WebP. The results are as follows:

As you can see below, WebP gives you PNG quality transparency at GIF file sizes!

GIF Edge Detail. Final file 400x200 pixels, 72 PPI
4KB file size

PNG Edge Detail. Final file 400x200 pixels, 72 PPI
12KB file size

WebP Edge Detail. Final file 400x200 pixels, 72 PPI
4KB file size
Browser Support
WebP is natively supported in current releases of modern browsers, including Google Chrome, Firefox, Edge, and Opera. In cases where your website may need to support legacy versions of these browsers or even dated browsers such as Microsoft Internet Explorer, there are WebP implementation methods that offer fallback solutions (see below).
For current browser support statistics, please visit: https://caniuse.com/webp
What this Means for You
Long Load Time Impact on Conversions
Large, unoptimized images are one of the leading performance drains in web applications. Combine slow loading times with the short attention spans of today’s visitors, and you have a recipe for low conversions. If a page takes too long to load, users will simply exit, and research proves this.
In a study[1] released in 2017, Google reported the following findings:
- The average time it takes to fully load a mobile landing page is 22 seconds
- 53% of mobile site visitors leave a page that takes longer than 3 seconds to load
- As page load time goes from 1 second to 3 seconds, the probability of bounce increases by 32%
- The optimal loading time for a mobile landing page is 2 or fewer seconds.
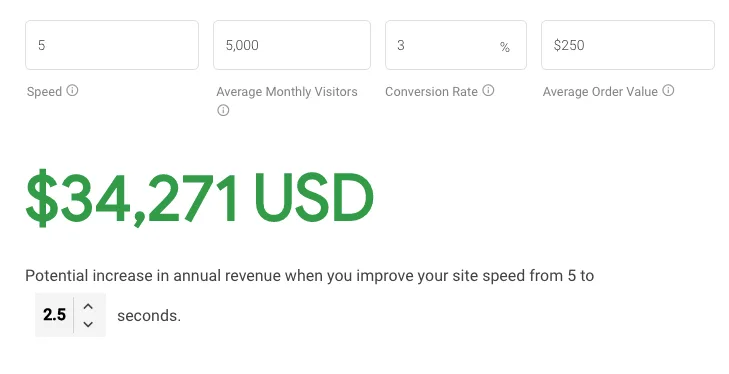
As an example of how just a few seconds of speed improvement can impact your bottom line, imagine you have an e-commerce website with the following statistics:
- 5,000 average monthly visitors
- $250 average order
- 3% conversion rate
- 5 second load time
Decreasing your load time from 5 seconds to 2.5 seconds means a potential revenue increase of $34,271 annually due to decreased bounce.[2]

The SEO Impact
Not only can large images decrease your page load speed, but they can also harm your page ranking in search applications such as Google. Google uses several metrics to provide websites with what is known as the Core Web Vitals score. 3 of the top 4 metrics used to calculate this score have to do with page speed and load times:
- First Contentful Paint (FCP) - When the browser first provides visual feedback to the user to indicate that the page is loading.
- Largest Contentful Paint (LCP) - The time it takes your website to fully load.
- First Input Delay (FID) - How long it takes your website to become fully functional to users.
All of these measurements effect your Core Web Vitals score, and in turn, they negatively impact your page ranking.
Implementation
There are several different methods of implementation you can use to add WebP images to your website. We’ll look at several use cases here, from basic to an advanced implementation with JPG fallback for legacy browsers.
Basic Implementation
In its most basic implementation you can add WebP images to your site with the traditional <img/> tag or as a background image in your CSS (without fallback):
<!-- HTML --->
<img src="modern-image.webp" alt="My Image" />
// CSS
.my-image {
background-image: url('modern-image.webp');
}
Advanced Implementation with Legacy Fallback
If you need to offer a graceful solution that supports both modern and legacy browsers, you can use the HTML <picture> and <img> tags together to provide modern WebP images to browsers that support them and JPEG fallback images for ones that don’t:
<!-- WebP Images with Legacy Fallback -->
<picture>
<source srcset="modern-image.webp" type="image/webp" />
<img src="fallback-image.jpg" alt="My Image" />
</picture>
###Inline Background Images with Fallback using Modernizr
What if you need to have inline background images? Don’t worry. Using the Javascript utility Modernizr[3], we can take advantage of a technique called feature detection tells us if the current browser supports WebP or not and that provides the correct image to use based on those results:
<div class="inline-bg"
data-bg="fallback-image.jpg"
data-bg-webp="modern-image.webp">
</div>
const elms = document.querySelectorAll('*[data-bg]');
elms.forEach(function(item){
let background;
if (Modernizr.webp && item.getAttribute('data-bg-webp')) {
background = item.getAttribute('data-bg-webp');
} else {
background = item.getAttribute('data-bg');
}
item.style.backgroundImage = "url(" + background + ")";
});
In the above example, we’re using Modernizr to simply look for elements on the page that contain the data-bg attribute, then we’re assigning the value of that attribute for legacy browsers. And in the case of modern browsers that support WebP, we’re setting the background image to the value of the data-bg-webp attribute.
Stylesheet Background Images with Fallback using Modernizr
Similarly, if your background images are defined in your stylesheets and not inline in your templates, you can still use Modernizr for a graceful implementation:
<div class="stylesheet-bg"></div>
.stylesheet-bg {
background-image: url('fallback-image.jpg');
}
html.webp .stylesheet-bg {
background-image: url('modern-image.webp');
}
In the above example, if Modernizr is initiated on the page with WebP feature detection configured in the build, the <p> tag will have a class of webp applied to it. This makes it easy to cascade the background-image property in your stylesheet from legacy to modern images where supported.
Dynamic Conversion and Caching
Most websites that include a content management system offer image uploads. Under the hood, these applications are typically using a command-line resource (the most popular being GD or ImageMagick) to save cached versions of specifically sized images that will eventually be served on the website. This is a good practice as it eliminates serving the original, large image that the administrator uploaded. Now we can take this a step further and convert uploaded images to WebP. Fortunately both GD and ImageMagick support WebP conversion, so producing WebP conversions as opposed to JPEG or PNG is typically just a configuration change. Combined with the HTML, CSS, and Modernizr upgrades to your front end, your site can be upgraded for WebP.
In Conclusion
Upgrading your site to use WebP images has a myriad of positive effects on your site, including faster load times, improved bottom-line impact, improved Core Web Vital scores, and better search engine ranking.